Office 365/Apps for Enterprise sign-in page blank
TL;WR: If your WAM sign-in screens for office only have the copyright statement then the issue might be that the WAM modal is being rendered in an ancient IE compatability mode. I don’t know what the office/proper/long term fix is, but you can use one of the hacks below to bypass the issue temporarily.
Click here to skip to the answer
- Are you having fun with blank sign-in screens for basically any Microsoft app that uses the web authentication pop up? (Office, Visual Studio, etc.)
- Do you see a tiny “©yyyy Microsoft Privacy & Cookies” at the bottom of a white/blank sign in popup?
- Did you look at every 🤬 page in the O365 Administration Troubleshooting Site?
- Did you reset activation and use the sign in troubleshooter/SaRA?
- Did you then do the inetcpl reset?
- Are you aware of (and annoyed by) the wrong, outdated, and irrelevant advice to disable ADAL, WAM, etc.?
Did you DISM and SFC?Just kidding.
If the answer to all of the above questions is yes, then you’re as desperate as I was and there’s a small chance I have the answer for you! I’m supposed to advise you to do the ‘supported thing’ which is reinstall windows… but if you’re reading this then you probably don’t care!
Fortunately for you this isn’t Microsoft “Answers” and I have two ways to get the page working: skip to Option A or B if you’re feeling bold.
Background
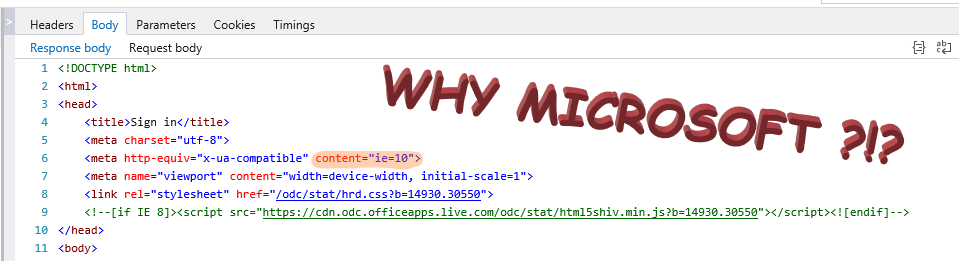
At first I thought that maybe it was a JavaScript issue, maybe bad zone security settings, etc. I used fiddler to scrape the URL that office was trying to load for the sign in and found something along the lines of “https://odc.officeapps.live.com/odc/v2.1/hrd” (plus a bunch of queries) and bingo! This was the page that WAM was trying to load. It works in every browser *except* IE… which happens to be the engine that O365 apps use to render the login page depending on OS build, App build, and whether Mecury is in retrograde.
Note: You can/should check here to see which engine the sign-in modal might be using.
Digging further I saw a bunch of strange issues in the JS console and on a whim changed the emulation settings. You can test this yourself pretty easily:
iexplore.exe https://odc.officeapps.live.com/odc/v2.1/hrd- The page should be nothing but a color gradient and a little footer
- Open devtools (F12)
- Go to the emulation tab and change Document Mode to 11
If the prompt suddenly works then I think we’re on the same page?! If you look in the source you can see that Microsoft specifies that it wants IE to use IE10 mode with the x-ua-compatible tag. I’ll be damned if I know why they set that, but I *do* know that IE11 mode is the one that actually works.

So now we’re sophomores: We’ve learned that IE is trying (and failing) to render this in IE10 mode and that it works correctly in Edge mode. We are still foolish as to the reason this is only happening to us and not a few million other companies (my first guess would probably be something vague like “Borked IE registry”). Fortunately we’re now wise to a potential workaround: force the embedded IE window to render the page in Edge mode.
Option A) FeatureControl Registry “Fix”
We’re going to use a registry flag as per MSDN to tell IE that it should ignore all hints and render everything that your target application requests in IE11 mode.

- Pick an app you’re going to use for sign in (OneNote, Word, Excel, etc.)
- Go to
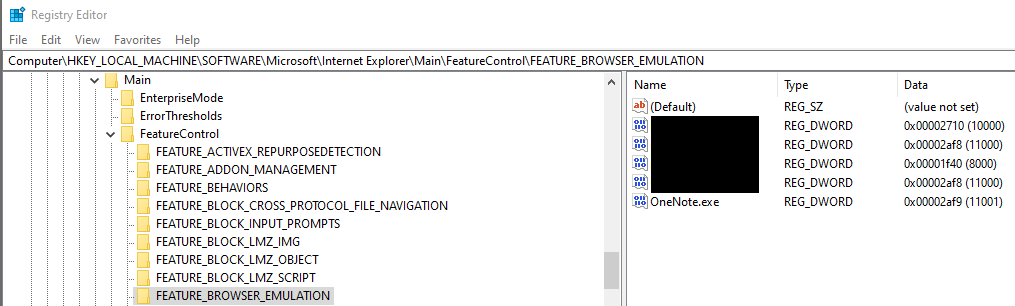
HKLM\SOFTWARE\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION - Create a new
REG_DWORDwith the name of your chosen app (e.g. OneNote.exe), set the value to0x00002af9 (11001). - Relaunch your app and sign in! Congrats!
- GO BACK AND DELETE THE KEY! Don’t be lazy, do it now, otherwise you’re going to tear your hair out when something dumb breaks in the future and you’ve forgotten all about this.
Option B) Ugly Fiddler MITM Hack“Fix”
Well, just use Fiddler (Or Charles) and edit the contents of the page before it lands in the target application. We’re going to change the hint from content="ie=10" to content="EdgeHTML” which will tell IE to render the page in IE11/Edge mode.

- Open fiddler with HTTPS interception enabled.
- Open the FiddlerScript tab, then go to the
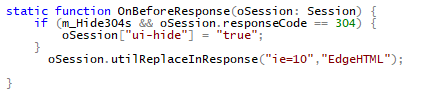
OnBeforeResponsefunction. - Add this line to the function
oSession.utilReplaceInResponse("ie=10","EdgeHTML"); - Relaunch your app and sign in! More congrats!
- GO BACK AND REMOVE THAT LINE FROM THE FIDDLERSCRIPT TAB! We both know that you’ll forget and the next time you’re using fiddler you’ll waste 3 hours of troubleshooting before you remember that this line is running. It has no conditions or anything, it’s what you might generously call enthusiastic programming.
One one hand this doesn’t fix the root cause because I don’t know what the root cause ACTUALLY IS. On the other hand it does finally let you sign into your 365/Visual Studio apps. If you have any ideas what the heck is going on please do share!
